今日は管理画面で有名な BootstrapTemplate の AdminLTE を Laravel で使用する方法について解説していきます。
Contents
環境
- PHP v7.2.8
- Laravel v5.5.42
- Composer v1.6.5
使用している AdminLTE のライブラリはこちら
→ jeroennoten/Laravel-AdminLTE
AdminLTE のインストール
まずはライブラリの github に従ってインストールを行っていきます。
composer で一発でインストール可能です。
$ composer require jeroennoten/laravel-adminlte
Config ファイルの変更
インストール後は AdminLTE の設定ファイルを変更していきます。
config/app.php
...
'providers' => [
...
# providers の配列の中に追加
JeroenNoten\LaravelAdminLte\ServiceProvider::class,
...
],
assets ファイルのコピー
設定変更後、以下のコマンドを叩くことで、/public/vendor/adminlte へ CSS などがコピーされます。
$ php artisan vendor:publish --provider="JeroenNoten\LaravelAdminLte\ServiceProvider" --tag=assets
/config/adminlte.php の作成
今後の拡張を考えてさらにコマンドを叩いていきます。
まずは AdminLTE 用の Config ファイルを生成するために以下のコマンドを叩きます。
コマンド実行後、/config/adminlte.php が作成されます。
$ php artisan vendor:publish --provider="JeroenNoten\LaravelAdminLte\ServiceProvider" --tag=config
カスタマイズ可能な View ファイルを作成する
もう1つ拡張のためにコマンドを叩いていきます。
こちらは AdminLTE のテンプレートをカスタマイズできる View を生成するためのコマンドです。
コマンド実行後、/resources/views/vendor/adminlte 以下へ View ファイルが作成されます。
$ php artisan vendor:publish --provider="JeroenNoten\LaravelAdminLte\ServiceProvider" --tag=views
以上でインストールは完了です。
利用方法
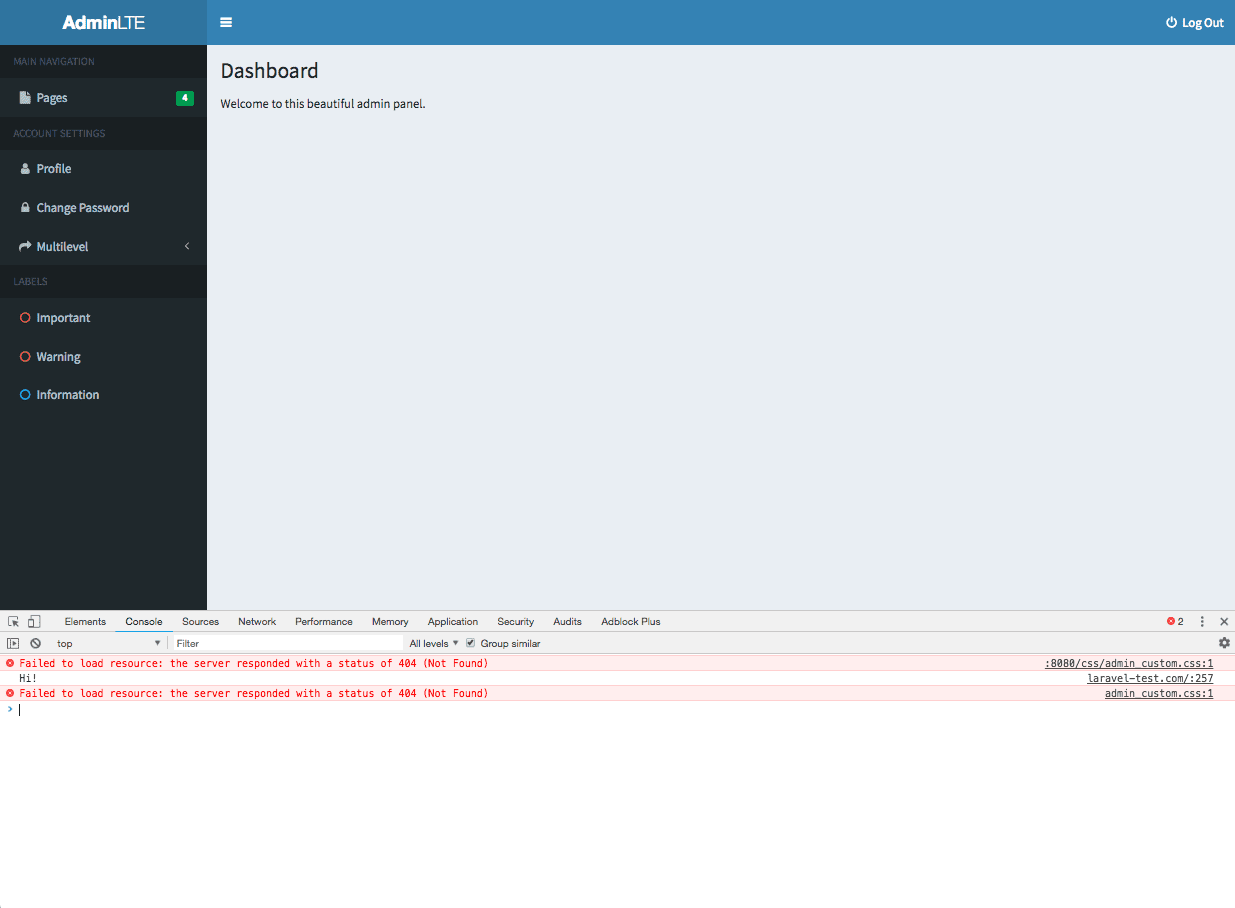
利用方法は非常に簡単で、これだけのソース量で画像のようにきれいな管理画面ができてしまいます。
テーマカラーやヘッダーの位置等についてはインストール時に生成した config/adminlte.php から変更することが可能です。
AdminLTE の使い方はよくネットに落ちてるんですが、コピペで作るやり方が多かったので、インストールで作る記事を書いてみました。